<s:select>:
The <s:select> tag is used to create a HTML drop down list box.
Syntax:
<s:select label="fieldLabel" headerKey="firstItemValue" headerValue="firstItem" list=" selectList" name="fieldName" />
Example:
index.jsp
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Struts 2 s:select UI tags example</title> <META HTTP-EQUIV="Refresh" CONTENT="0;URL=initializeList.action"> </head> <body> </body> </html> |
test.jsp
<%@ taglib uri="/struts-tags" prefix="s"%> <html> <head> <title>Struts 2 s:select UI tags example</title> </head> <body> <h3>This is a s:select UI tags example.</h3> <s:form action="Test"> <s:select label="Select Subject" headerKey="-1" headerValue="Select Subject" list="subjectList" name="selectedSubject" value="defaultSubject" /> <s:submit value="Submit"/> </s:form> </body> </html> |
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <filter> <filter-name>struts2</filter-name> <filter-class> org.apache.struts2.dispatcher.ng. filter.StrutsPrepareAndExecuteFilter </filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app> |
struts.xml
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <package name="default" extends="struts-default"> <action name="initializeList" class="com.w3schools.action.Test" method="initializeList"> <result name="none">/test.jsp</result> </action> <action name="Test" class="com.w3schools.action.Test"> <result name="success">/welcome.jsp</result> </action> </package> </struts> |
Test.java
import java.util.ArrayList; import java.util.List; import com.opensymphony.xwork2.ActionSupport; /** * This class is used as an action class. * @author w3schools */ public class Test extends ActionSupport{ //data members private List<String> subjectList; private String selectedSubject; //business logic public String execute(){ return SUCCESS; } //getter setters public List<String> getSubjectList() { return subjectList; } public void setSubjectList(List<String> subjectList) { this.subjectList = subjectList; } public String getSelectedSubject() { return selectedSubject; } public void setSelectedSubject(String selectedSubject) { this.selectedSubject = selectedSubject; } public String getDefaultSubject() { return "Java"; } public String initializeList(){ subjectList = new ArrayList<String>(); subjectList.add("Java"); subjectList.add("DBMS"); subjectList.add("Networking"); return NONE; } } |
welcome.jsp
<%@ taglib uri="/struts-tags" prefix="s"%> <html> <head> <title>Struts 2 s:select UI tags example</title> </head> <body> <h3>This is a s:select UI tags example.</h3> Selected subject: <s:property value="selectedSubject"/> </body> </html> |
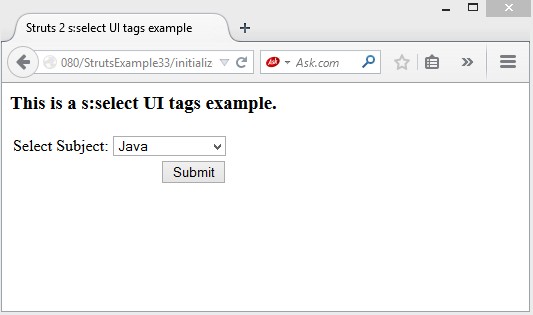
Output:

Select subject and click on Submit button.

Download this example.
Next Topic: Struts 2 s:combobox UI tag with example.
Previous Topic: Struts 2 s:checkbox and s:checkboxlist UI tag with example.