To provide the users a list of suggestions while typing the beginning word in the text box, the Autocomplete mechanism is used. It is commonly used in modern websites. It is very useful when it is required to select an item from a list, to be displayed in the input field. The user thus doesn’t need to enter an entire word or set of words. With an autocomplete widget, the jQueryUI facilitates the users by giving a list of suggestions to type in a text box. It is like a control. To present only those that match what the user is typing into control, it acts a lot like a <select> dropdown but with filtered choices.
Syntax:
The autocomplete() method can be used in two forms:
$(selector, context).autocomplete (options) Method
OR
$(selector, context).autocomplete (“action”, params) Method
First Method:
To specify that an HTML <input> element needs to be managed as an input field to be displayed above a list of suggestions, autocomplete (options) method is used. The behavior of the list of suggestions when the user is typing in the input field, is specified by the options parameter which is an object.
Syntax:
$(selector, context).autocomplete (options);
Multiple options can also be used at a time using JavaScript objects. The options need to be separated using a comma for this.
Syntax:
$(selector, context).autocomplete({option1: value1, option2: value2..... });
The various options that can be used with this method are listed below:
| Option | Uses |
| appendTo | To append an element to the menu. The default value is null. |
| autoFocus | To automatically focus the first item of the menu when the menu is shown, when set to TRUE. The default value is FALSE. |
| delay | To define the time delay in milliseconds to wait before trying to obtain the matching values (as specified by the source option). The default value is 300. |
| disabled | To disable the autocomplete widget initially, when set to true. The default value is false. |
| minlength | To define the number of characters that must be entered before trying to obtain the matching values (as specified by the source option). The default value is 1. |
| position | To identify the position of the suggestions menu according to the input element. The default value is { my: “left top”, at: “left bottom”, collision: “none” }. |
| source | To define the manner in which the data that matches the input data is obtained. A value needs to be provided or the autocomplete widget won’t be created. The default value is none which must be specified. |
Example 1:
jQuery UI Autocomplete - Default functionality
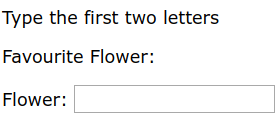
Output 1:

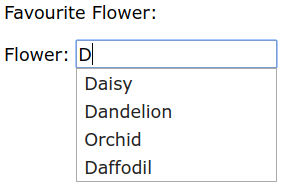
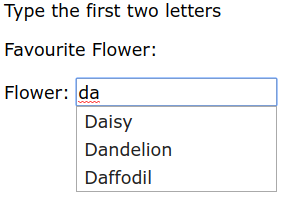
Output 2:

Explanation:
In the above example, we are displaying the autocomplete widget functionality. Here, we are passing no parameters to the autocomplete() method.
Example 2:
jQuery UI Autocomplete - Default functionality
Output 1:

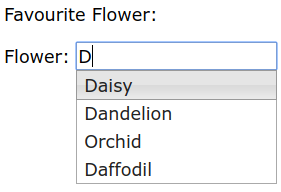
Output 2:

Explanation:
In the above example, we are displaying the usage and behavior of the option autoFocus in the autocomplete method.
Example 3:
jQuery UI Autocomplete - Default functionality
Output 1:

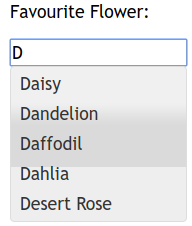
Output 2:

Explanation:
In the above example, we are displaying the usage and behavior of the options minLength and delay in jQueryUI autocomplete() method.
Example 4:
jQuery UI Autocomplete functionality
Output 1:

Output 2:

Explanation:
In the above example, we are displaying the usage and behavior of the option label in the autocomplete widget of jQueryUI.