Badges are used to add additional information to any content. For example here News 3 numerical indicators refers to number of items associated with the DashBoard link.
The .badge class is used with elements to create badges.
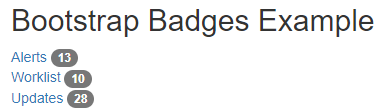
Bootstrap Badges Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Badges Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Badges Example</h2> <a href="#">Alerts <span class="badge">13</span></a><br> <a href="#">Worklist <span class="badge">10</span></a><br> <a href="#">Updates <span class="badge">28</span></a> </div> </body> </html> |
Output:

Note: Bootstrap also provide the facility to use Badges inside other elements, such as buttons. The .badge class is used with elements to create badges.
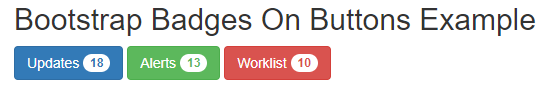
Bootstrap Badges On Buttons Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Badges On Buttons Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Badges On Buttons Example</h2> <button type="button" class="btn btn-primary">Updates <span class="badge">18</span></button> <button type="button" class="btn btn-success">Alerts <span class="badge">13</span></button> <button type="button" class="btn btn-danger">Worklist <span class="badge">10</span></button> </div> </body> </html> |
Output:

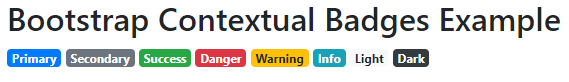
Bootstrap Contextual Badges
We can use the contextual classes (.badge-*) to change the color of a badge.
Bootstrap Contextual Badges Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Contextual Badges Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Contextual Badges Example</h2> <span class="badge badge-primary">Primary</span> <span class="badge badge-secondary">Secondary</span> <span class="badge badge-success">Success</span> <span class="badge badge-danger">Danger</span> <span class="badge badge-warning">Warning</span> <span class="badge badge-info">Info</span> <span class="badge badge-light">Light</span> <span class="badge badge-dark">Dark</span> </div> </body> </html> |
Output:

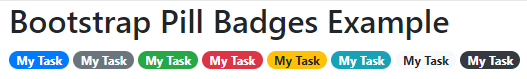
Bootstrap Pill Badges
The .badge-pill class is used to make the badges more round.
Bootstrap Pill Badges Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Pill Badges Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Pill Badges Example</h2> <span class="badge badge-pill badge-primary">My Task</span> <span class="badge badge-pill badge-secondary">My Task</span> <span class="badge badge-pill badge-success">My Task</span> <span class="badge badge-pill badge-danger">My Task</span> <span class="badge badge-pill badge-warning">My Task</span> <span class="badge badge-pill badge-info">My Task</span> <span class="badge badge-pill badge-light">My Task</span> <span class="badge badge-pill badge-dark">My Task</span> </div> </body> </html> |
Output: