Pager is also a form of pagination. Pager provides previous and next buttons (links). Add the .pager class to an ul element to create previous/next buttons.
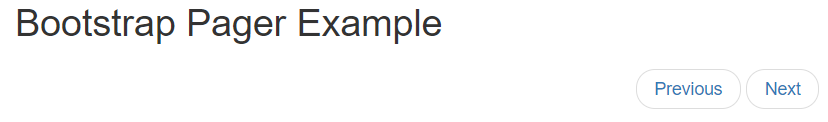
Bootstrap Pager Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Pager Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Pager Example</h2> <ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul> </div> </body> </html> |
Output:

Pager is also a form of pagination. Pager provides previous and next buttons (links). Add the .pager class to an ul element to create previous/next buttons.
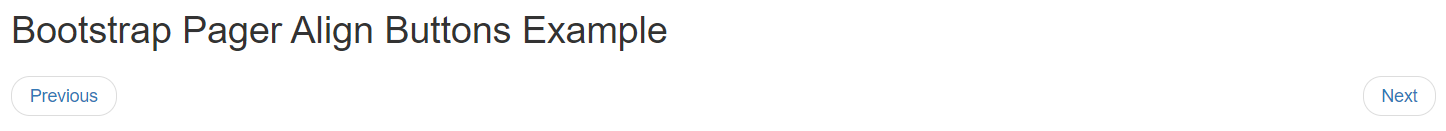
The .previous and .next classes are used to align each button to the sides of the page.
Bootstrap Align Buttons Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Pager Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Pager Align Buttons Example</h2> <ul class="pager"> <li class="previous"><a href="#">Previous</a></li> <li class="next"><a href="#">Next</a></li> </ul> </div> </body> </html> |
Output: