Panel refers to a bordered box with some padding around its content.
Bootstrap provides the .panel class to create the panel. The .panel-body class is used for the content inside the panel.
Bootstrap Basic Panel Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Basic Panel Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Basic Panel Example</h2> <div class="panel panel-default"> <div class="panel-body">Bootstrap Basic Panel</div> </div> </div> </body> </html> |
Output:

Bootstrap Panel Heading
The .panel-heading class is used to add a heading to the panel.
Bootstrap Panel Heading Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Panel Heading Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Panel Heading Example</h2> <div class="panel panel-default"> <div class="panel-heading">Bootstrap Panel Heading</div> <div class="panel-body">Bootstrap Panel Content</div> </div> </div> </body> </html> |
Output:

Bootstrap Panel Footer
The .panel-footer class is used to add a footer to the panel.
Bootstrap Panel Footer Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Panel Footer Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Panel Footer Example</h2> <div class="panel panel-default"> <div class="panel-heading">Bootstrap Panel Heading</div> <div class="panel-body">Bootstrap Panel Content</div> <div class="panel-footer">Bootstrap Panel Footer</div> </div> </div> </body> </html> |
Output:

Bootstrap Panel Group
The .panel-group class with div element is used to group the many panels together.
Bootstrap Panel Group Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Panel Group Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Panel Group Example</h2> <div class="panel-group"> <div class="panel panel-default"> <div class="panel-heading">Bootstrap Panel Header</div> <div class="panel-body">Bootstrap Panel Content</div> </div> <div class="panel panel-default"> <div class="panel-heading">Bootstrap Panel Header</div> <div class="panel-body"> Bootstrap Panel Content</div> </div> <div class="panel panel-default"> <div class="panel-heading">Bootstrap Panel Header</div> <div class="panel-body">Bootstrap Panel Content</div> </div> </div> </div> </body> </html> |
Output:

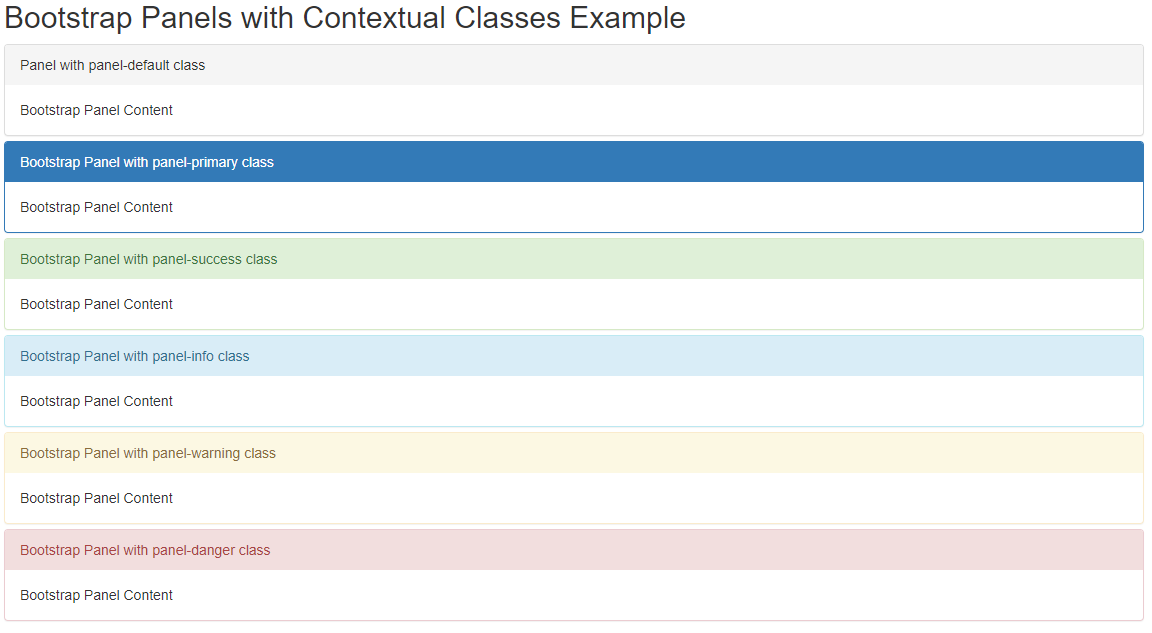
Bootstrap Panels with Contextual Classes
Bootstrap provides the .panel-default, .panel-primary, .panel-success, .panel-info, .panel-warning or .panel-danger classes to color the panel.
Bootstrap Panels with Contextual Classes Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Panels with Contextual Classes Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Panels with Contextual Classes Example</h2> <div class="panel-group"> <div class="panel panel-default"> <div class="panel-heading">Panel with panel-default class</div> <div class="panel-body">Bootstrap Panel Content</div> </div> <div class="panel panel-primary"> <div class="panel-heading">Bootstrap Panel with panel-primary class</div> <div class="panel-body">Bootstrap Panel Content</div> </div> <div class="panel panel-success"> <div class="panel-heading">Bootstrap Panel with panel-success class</div> <div class="panel-body">Bootstrap Panel Content</div> </div> <div class="panel panel-info"> <div class="panel-heading">Bootstrap Panel with panel-info class</div> <div class="panel-body">Bootstrap Panel Content</div> </div> <div class="panel panel-warning"> <div class="panel-heading">Bootstrap Panel with panel-warning class</div> <div class="panel-body">Bootstrap Panel Content</div> </div> <div class="panel panel-danger"> <div class="panel-heading">Bootstrap Panel with panel-danger class</div> <div class="panel-body">Bootstrap Panel Content</div> </div> </div> </div> </body> </html> |
Output: