Bootstrap 4 card represents a bordered box with some padding around its content. It includes options for headers, footers, content, colors, etc. Bootstrap provides the following classes to create bootstrap card.
.card: class is used to create a bootstrap card.
.card-body: class is used to add content inside the card.
.card-header: class is used to add a heading to the card.
.card-footer: class is used to add a footer to the card.
Bootstrap 4 Cards Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Card Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Card Header and Footer</h2> <div class="card"> <div class="card-header">Header</div> <div class="card-body">Content</div> <div class="card-footer">Footer</div> </div> </div> </body> </html> |
Output:

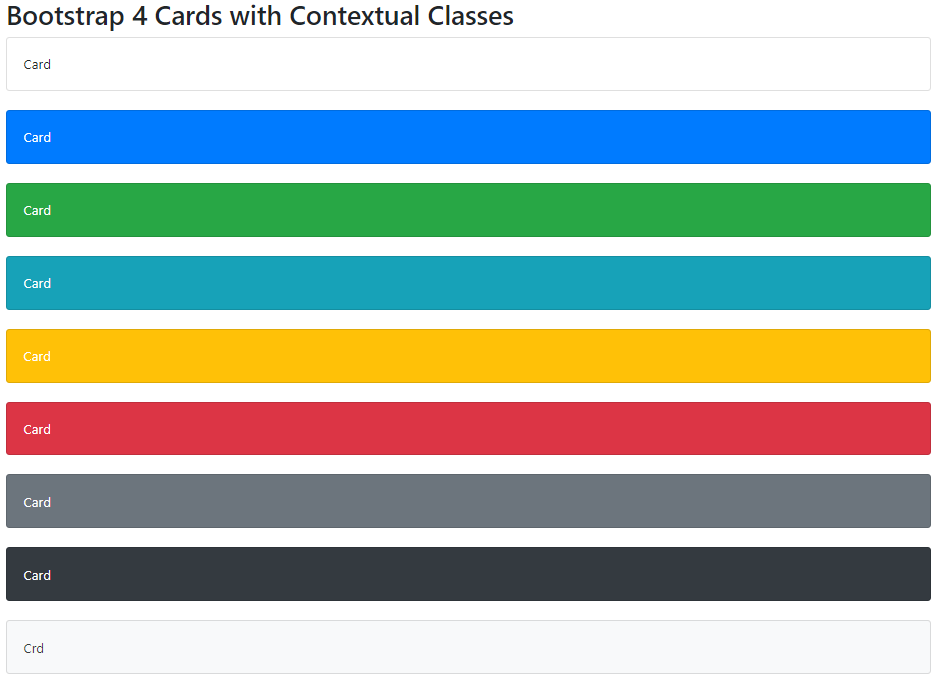
Bootstrap 4 Cards with Contextual Classes
We can use contextual classes (.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark and .bg-light) to add a background color the card.
Bootstrap 4 Contextual Cards Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Cards with Contextual Classes</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Cards with Contextual Classes</h2> <div class="card"> <div class="card-body">Card</div> </div> <br> <div class="card bg-primary text-white"> <div class="card-body">Card</div> </div> <br> <div class="card bg-success text-white"> <div class="card-body">Card</div> </div> <br> <div class="card bg-info text-white"> <div class="card-body">Card</div> </div> <br> <div class="card bg-warning text-white"> <div class="card-body">Card</div> </div> <br> <div class="card bg-danger text-white"> <div class="card-body">Card</div> </div> <br> <div class="card bg-secondary text-white"> <div class="card-body">Card</div> </div> <br> <div class="card bg-dark text-white"> <div class="card-body">Card</div> </div> <br> <div class="card bg-light text-dark"> <div class="card-body">Crd</div> </div> </div> </body> </html> |
Output:

Bootstrap 4 Card Titles, Text and Links
Bootstrap provides the following classes to add titles, text and links.
.card-title: class is used to add card titles to any heading element.
.card-text: class is used to remove bottom margins for a p element if it is the last child in the card-block.
.card-link: class is used to add a blue color and a hover effect to any link.
Bootstrap 4 Card Titles, Text and Links Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap 4 Card titles, text and links Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Card titles, text and links Example</h2> <div class="card"> <div class="card-body"> <h4 class="card-title">Card title</h4> <p class="card-text">Test Bootstrap Cards.</p> <a href="#" class="card-link">Card link 1</a> <a href="#" class="card-link">Card link 2</a> </div> </div> </div> </body> </html> |
Output:

Bootstrap Card Image
To place an image at the top or at the bottom inside the card we can use .card-img-top or .card-img-bottom class to an img element.
Bootstrap Card Image Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Card Image Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Card Image Example</h2> <p>Image at the top (card-img-top):</p> <div class="card" style="width:400px"> <img class="card-img-top" src="test.jpg" alt="Card image" style="width:100%"> <div class="card-body"> <h4 class="card-title">Sandy</h4> <p class="card-text">Some information about sandy</p> <a href="#" class="btn btn-primary">See Profile</a> </div> </div> <br> <p>Image at the bottom (card-img-top):</p> <div class="card" style="width:400px"> <div class="card-body"> <h4 class="card-title">sandy</h4> <p class="card-text">Some information about sandy</p> <a href="#" class="btn btn-primary">See Profile</a> </div> <img class="card-img-bottom" src="test.jpg" alt="Card image" style="width:100%"> </div> </div> </body> </html> |
Output:

Bootstrap Card Image Overlay
The .card-img-overlay class is used to add text on top of the image. Image will be in card background.
Bootstrap Card Image Overlay Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Card Image Overlay Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Card Image Overlay Example</h2> <div class="card img-fluid" style="width:400px"> <img class="card-img-top" src="test.jpg" alt="Card image" style="width:100%"> <div class="card-img-overlay"> <h4 class="card-title">sandy</h4> <p class="card-text">Some information about sandy. Some information about sandy. Some information about sandy . Some information about sandy </p> <a href="#" class="btn btn-primary">See Profile</a> </div> </div> </div> </body> </html> |
Output: