Grid:
Grid refers to an array of squares or rectangles.
According to Wikipedia:
“In graphic design, a grid is a structure (usually two-dimensional) made up of a series of intersecting straight (vertical, horizontal) lines used to structure the content. It is widely used to design layout and content structure in print design. In web design, it is a very effective method to create a consistent layout rapidly and effectively using HTML and CSS.”
Bootstrap Grid System:
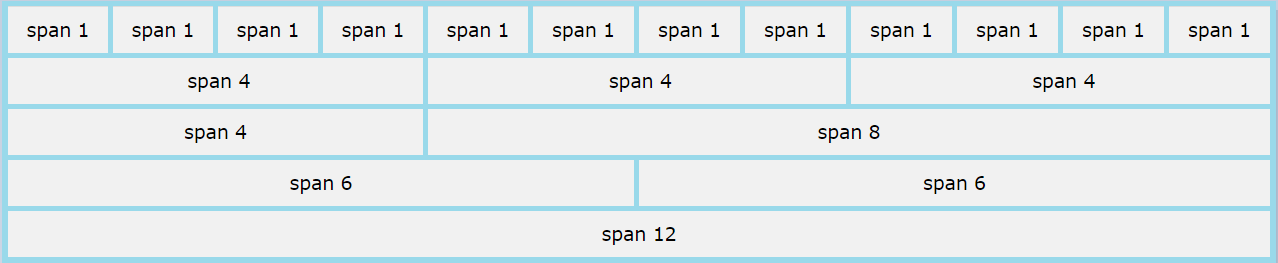
Bootstrap Grid System provides the facility to create advanced layouts using rows and columns. It allows up to 12 columns across the page i.e. number of columns can be up to 12 or fewer. We can use all 12 columns individually or can groups the columns together to create wider columns. Bootstrap Grid System is responsive and the columns will re-arrange automatically depending on the size of screen.

Bootstrap Grid Classes:
Bootstrap Grid System have following four classes which can be combined to create more dynamic and flexible layouts.
- xs (for phones): screens less than 768px wide.
- sm (for tablets): screens equal to or greater than 768px wide.
- md (for small laptops): screens equal to or greater than 992px wide.
- lg (for larger desktops and laptops): screens equal to or greater than 1200px wide.
Basic Structure of a Bootstrap Grid:
<div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> ... </div> |
Steps to create Bootstrap grid:
1. Create a row.
<div class="row"> |
2. Add the required number of columns (tags with appropriate .col-*-* classes).
Note: The numbers in .col-*-* should not be greater than 12 for each row. Grids should be placed within a container either .container or the .container-fluid class.
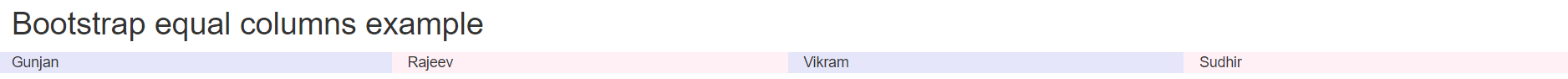
Bootstrap equal columns example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <h2> Bootstrap equal columns example </h2> <div class="row"> <div class="col-sm-3" style="background-color:lavender;">Gunjan</div> <div class="col-sm-3" style="background-color:lavenderblush;">Rajeev</div> <div class="col-sm-3" style="background-color:lavender;">Vikram</div> <div class="col-sm-3" style="background-color: lavenderblush;">Sudhir</div> </div> </div> </body> </html> |
Output:

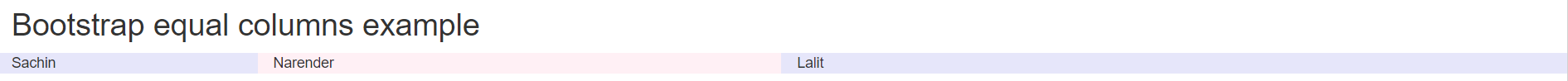
Bootstrap unequal columns example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <h2> Bootstrap equal columns example </h2> <div class="row"> <div class="col-sm-2" style="background-color:lavender;">Sachin</div> <div class="col-sm-4" style="background-color:lavenderblush;">Narender</div> <div class="col-sm-6" style="background-color:lavender;">Lalit</div> </div> </div> </body> </html> |
Output: