Bootstrap provides the facility to group a series of buttons together on a single line in a button group. The .btn-group class is used with div element to create a button group.
Bootstrap Button Groups Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Button Groups Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Button Group example</h2> <div class="btn-group"> <button type="button" class="btn btn-primary">Save</button> <button type="button" class="btn btn-primary">Update</button> <button type="button" class="btn btn-primary">Cancel</button> </div> </div> </body> </html> |
Output

Note: We can use class .btn-group-lg|sm|xs to size all buttons in the group instead of applying button sizes to every button in a group.
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Button Groups - Set Sizes Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Button Groups - Set Sizes Example</h2> <h3>Large Buttons:</h3> <div class="btn-group btn-group-lg"> <button type="button" class="btn btn-primary">Save</button> <button type="button" class="btn btn-primary">Update</button> <button type="button" class="btn btn-primary">Cancel</button> </div> <h3>Default Buttons:</h3> <div class="btn-group"> <button type="button" class="btn btn-primary">Save</button> <button type="button" class="btn btn-primary">Update</button> <button type="button" class="btn btn-primary">Cancel</button> </div> <h3>Small Buttons:</h3> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-primary">Save</button> <button type="button" class="btn btn-primary">Update</button> <button type="button" class="btn btn-primary">Cancel</button> </div> <h3>Extra Small Buttons:</h3> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-primary">Save</button> <button type="button" class="btn btn-primary">Update</button> <button type="button" class="btn btn-primary">Cancel</button> </div> </div> </body> </html> |
Output

Bootstrap Vertical Button Groups
The .btn-group-vertical class is used to create a vertical button group.
Bootstrap Vertical Button Groups Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Vertical Button Groups Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Vertical Button Groups Example</h2> <div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Save</button> <button type="button" class="btn btn-primary">Update</button> <button type="button" class="btn btn-primary">Cancel</button> </div> </div> </body> </html> |
Output

Bootstrap Justified Button Groups
The .btn-group-justified class is used to span the entire width of the screen.
Bootstrap Justified Button Groups Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Justified Button Groups Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Justified Button Groups Example</h2> <div class="btn-group btn-group-justified"> <div class="btn-group"> <button type="button" class="btn btn-primary">Save</button> </div> <div class="btn-group"> <button type="button" class="btn btn-primary">Update</button> </div> <div class="btn-group"> <button type="button" class="btn btn-primary">Cancel</button> </div> </div> </div> </body> </html> |
Output

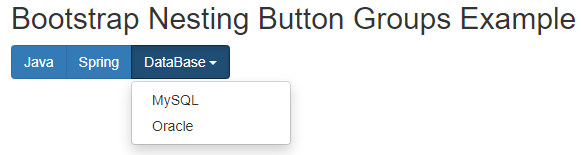
Bootstrap Nesting Button Groups
We have to nest button groups to create dropdown menus.
Bootstrap Nesting Button Groups Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Nesting Button Groups Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Nesting Button Groups Example</h2> <div class="btn-group"> <button type="button" class="btn btn-primary">Java</button> <button type="button" class="btn btn-primary">Spring</button> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> DataBase <span class="caret"></span></button> <ul class="dropdown-menu" role="menu"> <li><a href="#">MySQL</a></li> <li><a href="#">Oracle</a></li> </ul> </div> </div> </div> </body> </html> |
Output

Bootstrap Split Button Dropdowns
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Split Button Dropdowns Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Split Button Dropdowns Example</h2> <div class="btn-group"> <button type="button" class="btn btn-primary">DataBase</button> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">MySQL</a></li> <li><a href="#">Oracle</a></li> </ul> </div> </div> </body> </html> |
Output