Jumbotron:
Jumbotron refers to a big box for calling extra attention to some special content or information. It is displayed as a grey box with rounded corners. It also enlarges the font sizes of the text inside it.
Note: Inside a jumbotron we can put nearly any valid HTML, including other Bootstrap elements/classes. Use class .jumbotron with
Bootstrap Jumbotron Inside Container:
We have to place the jumbotron inside the div class=”container” if we want the jumbotron to NOT extend to the edge of the screen.
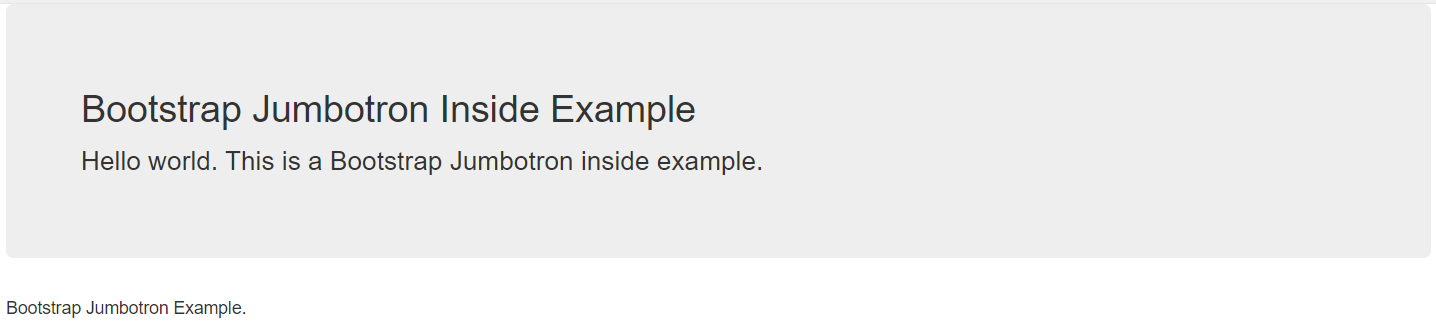
Bootstrap Jumbotron Inside Container Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Jumbotron Inside Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="jumbotron"> <h2> Bootstrap Jumbotron Inside Example</h2> <p>Hello world. This is a Bootstrap Jumbotron inside example.</p> </div> <p>Bootstrap Jumbotron Example.</p> </div> </body> </html> |
Output:

Bootstrap Jumbotron Outside Container:
We have to place the jumbotron outside the div class=”container” if we want the jumbotron to NOT extend to the edge of the screen.
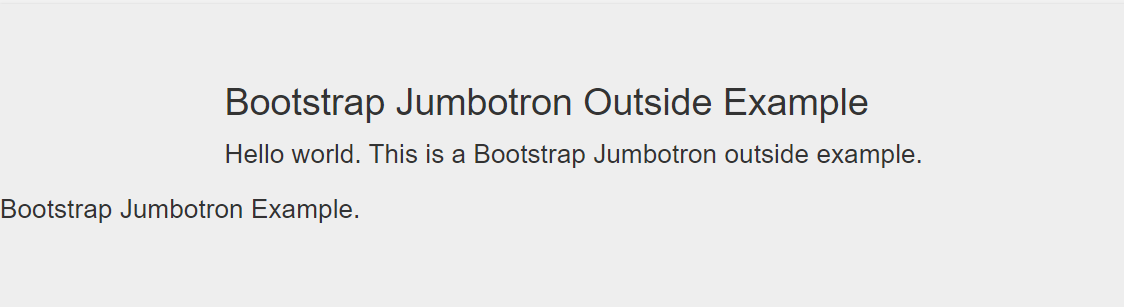
Bootstrap Jumbotron Outside Container Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Jumbotron Outside Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class=" jumbotron"> <div class="container"> <h2>Bootstrap Jumbotron Outside Example</h2> <p>Hello world. This is a Bootstrap Jumbotron outside example.</p> </div> <p>Bootstrap Jumbotron Example.</p> </div> </body> </html> |
Output:

Bootstrap Create a Page Header
The .page-header class is used to add page header. A page header is like a section divider. It adds a horizontal line under the heading. To create a page header we have to use a div element with class .page-header.
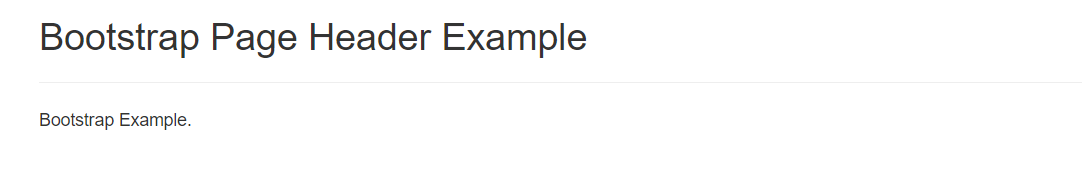
Bootstrap Page Header Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Page Header Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="page-header"> <h2>Bootstrap Page Header Example</h2> </div> <p>Bootstrap Example.</p> </div> </body> </html> |
Output: