Dropdown menu is a graphical control element like a list box that allows the user to choose one value from a predefined list. It is a toggleable menu.
Bootstrap provides the following classes to create a dropdown.
.dropdown: class is used to create a dropdown menu.
.dropdown-toggle: class is used to make dropdown toggleable.
.caret: class is used to create a caret arrow icon.
.dropdown-menu: class is used with ul element to actually build the dropdown menu.
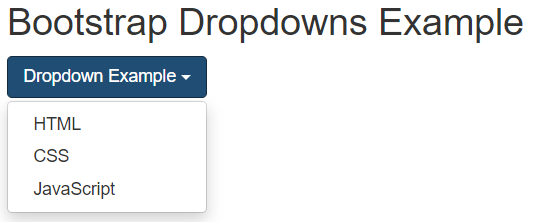
Bootstrap Dropdowns Example:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Dropdowns Example</h2> <div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown">Dropdown Example <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> </ul> </div> </div> </body> </html> |
Output:

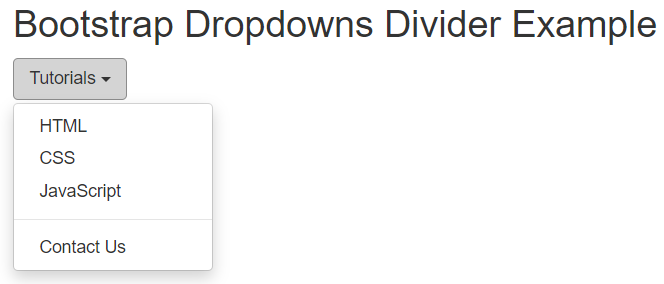
Bootstrap Dropdowns Divider
The .divider class is used to separate links inside the dropdown menu with a thin horizontal border.
Bootstrap Dropdowns Divider Example:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Dropdowns Divider Example</h2> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">Tutorials <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> <li class="divider"></li> <li><a href="#">Contact Us</a></li> </ul> </div> </div> </body> </html> |
Output:

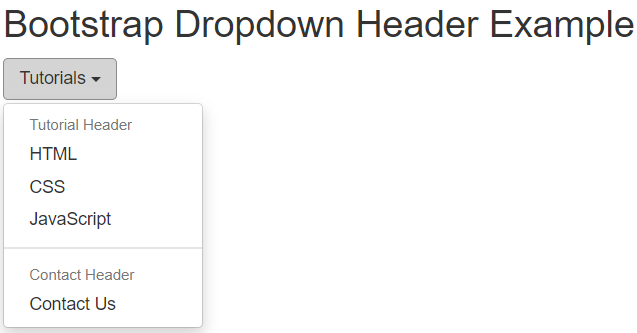
Bootstrap Dropdowns Header
The .dropdown-header class is used to add headers inside the dropdown menu.
Bootstrap Dropdowns Header Example:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Dropdown Header Example</h2> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">Tutorials <span class="caret"></span></button> <ul class="dropdown-menu"> <li class="dropdown-header">Tutorial Header</li> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> <li class="divider"></li> <li class="dropdown-header">Contact Header</li> <li><a href="#">Contact Us</a></li> </ul> </div> </div> </body> </html> |
Output:

Bootstrap Dropdowns Disable and Active items
Bootstrap provides the following classes to disable and active dropdown items.
.active: class is used to highlight a specific dropdown item.
.disabled: class is used to disable a specific dropdown item.
Bootstrap Dropdowns Disable and Active items Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Dropdowns Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Dropdowns Example</h2> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">Tutorials <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">HTML</a></li> <li class="disabled"><a href="#">CSS</a></li> <li class="active"><a href="#">JavaScript</a></li> </ul> </div> </div> </body> </html> |
Output:

Bootstrap Dropdowns Position
Bootstrap Dropdown position is in left by-default. To right-align the dropdown we can use .dropdown-menu-right class to the element with .dropdown-menu.
Bootstrap Dropdowns Position Example:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Dropdowns Example</h2> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">Dropdown Position Example <span class="caret"></span></button> <ul class="dropdown-menu dropdown-menu-right"> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> <li class="divider"></li> <li><a href="#">Contact Us</a></li> </ul> </div> </div> </body> </html> |
Output:

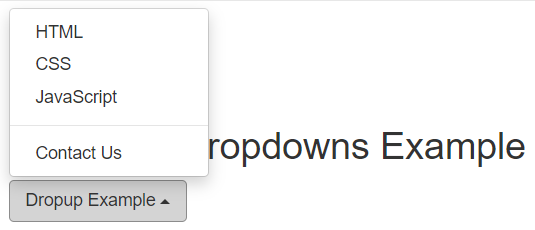
Bootstrap Dropup
The .dropup class is used to expand dropdown menu upwards instead of downwards.
Bootstrap Dropup Example:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Dropdowns Example</h2> <div class="dropup"> <button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">Dropup Example <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> <li class="divider"></li> <li><a href="#">Contact Us</a></li> </ul> </div> </div> </body> </html> |
Output: