Form act as a container for form elements. All textual input, textarea, and select elements with class .form-control have a width of 100
Bootstrap provides following three types of form layouts:
• Vertical form (this is default)
• Horizontal form
• Inline form
Standard rules for Vertical form layouts:
• Wrap labels and form controls in div class=”form-group.
• Add class .form-control to all textual input, textarea, and select elements.
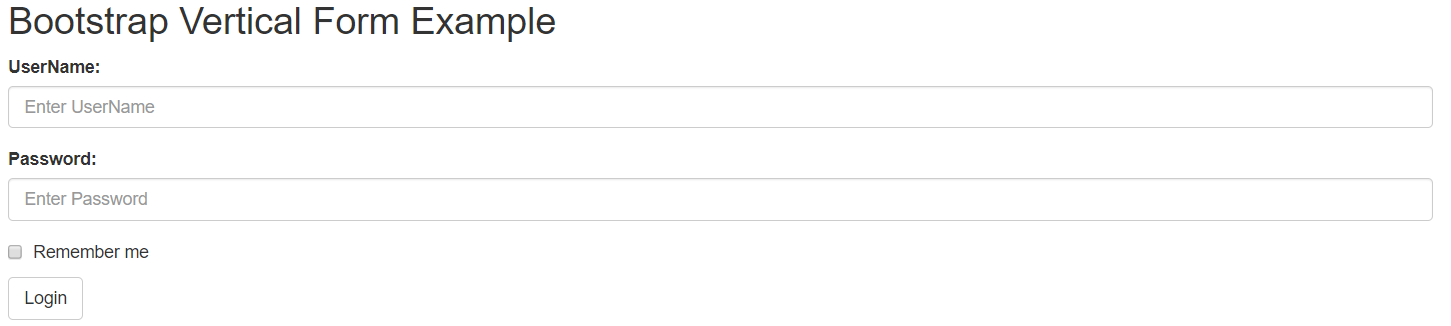
Bootstrap Vertical Form Example:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Vertical Form Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Vertical Form Example</h2> <form action="/test.php"> <div class="form-group"> <label for="username">UserName:</label> <input type="email" class="form-control" id="username" placeholder="Enter UserName" name="username"> </div> <div class="form-group"> <label for="password">Password:</label> <input type="password" class="form-control" id="password" placeholder="Enter Password" name="password"> </div> <div class="checkbox"> <label><input type="checkbox" name="remember"> Remember me</label> </div> <button type="submit" class="btn btn-default">Login</button> </form> </div> </body> </html> |
Output:

Bootstrap Inline Form
In bootstrap inline form, all of the elements are inline, left-aligned, and the labels are alongside.
Note: This example applies to forms within view ports that are at least 768px wide!
Standard rules for Inline form layouts:
• Wrap labels and form controls in div class=”form-group.
• Add class .form-control to all textual input, textarea, and select elements.
• Add class .form-inline to the