Dropdown menu is a graphical control element like a list box that allows the user to choose one value from a predefined list. It is a toggleable menu.
Bootstrap provides the following classes to create a dropdown.
.dropdown: class is used to create a dropdown menu.
.dropdown-toggle: class is used to make dropdown toggleable.
.caret: class is used to create a caret arrow icon.
.dropdown-menu: class is used with div element to actually build the dropdown menu.
.dropdown-item: class is used to each element (links or buttons) inside the dropdown menu.
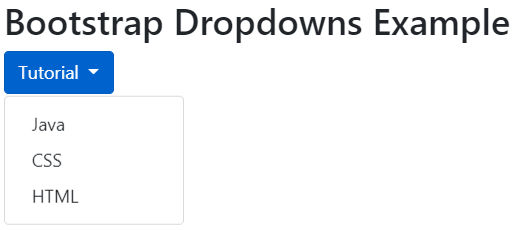
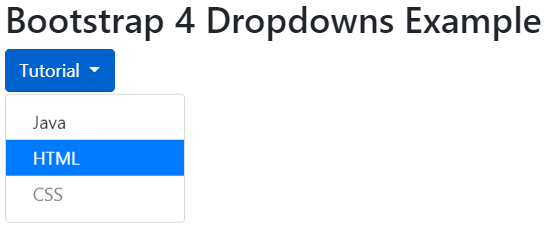
Bootstrap 4 Dropdowns Example:
<!DOCTYPE html> <html> <head> <title>Bootstrap Dropdowns Example</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Dropdowns Example</h2> <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Tutorial </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Java</a> <a class="dropdown-item" href="#">CSS</a> <a class="dropdown-item" href="#">HTML</a> </div> </div> </div> </body> </html> |
Output:

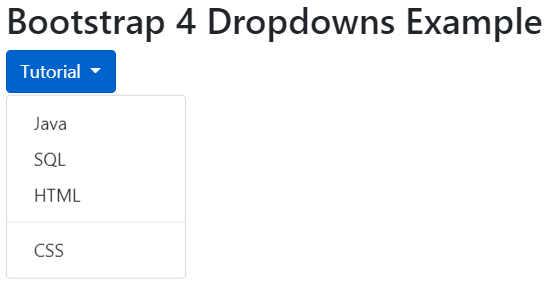
Bootstrap 4 Dropdowns Divider
The .dropdown-divider class is used to separate links inside the dropdown menu with a thin horizontal border.
Bootstrap 4 Dropdowns Divider Example:
<!DOCTYPE html> <html> <head> <title>Bootstrap 4 Example</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Dropdowns Example</h2> <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Tutorial </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Java</a> <a class="dropdown-item" href="#">SQL</a> <a class="dropdown-item" href="#">HTML</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">CSS</a> </div> </div> </div> </body> </html> |
Output:

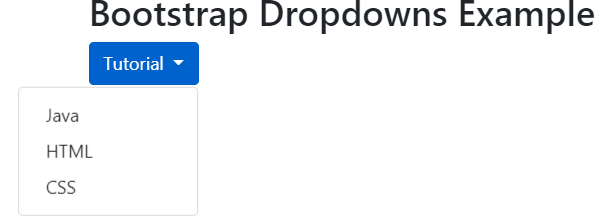
Bootstrap 4 Dropdowns Position
Bootstrap Dropdown position is in left by-default. To right-align the dropdown we can use .dropdown-menu-right class to the element with .dropdown-menu.
Bootstrap 4 Dropdowns Position Example:
<!DOCTYPE html> <html> <head> <title>Bootstrap 4 Example</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap Dropdowns Example</h2> <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Tutorial </button> <div class="dropdown-menu dropdown-menu-right"> <a class="dropdown-item" href="#">Java</a> <a class="dropdown-item" href="#">HTML</a> <a class="dropdown-item" href="#">CSS</a> </div> </div> </div> </body> </html> |
Output:

Bootstrap 4 Dropdowns Active and Disable
Bootstrap provides the following classes to disable and active dropdown items.
.active: class is used to highlight a specific dropdown item.
.disabled: class is used to disable a specific dropdown item.
Bootstrap 4 Dropdowns Active and Disable Example:
<!DOCTYPE html> <html> <head> <title>Bootstrap 4 Example</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Bootstrap 4 Dropdowns Example</h2> <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Tutorial </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Java</a> <a class="dropdown-item active" href="#">HTML</a> <a class="dropdown-item disabled" href="#">CSS</a> </div> </div> </div> </body> </html> |
Output:

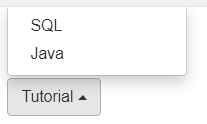
Bootstrap 4 Dropup
The .dropup class is used to expand dropdown menu upwards instead of downwards
Bootstrap 4 Dropup Example:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Dropdowns</h2> <div class="dropup"> <button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">Tutorial <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="#">SQL</a></li> <li><a href="#">Java</a></li> </ul> </div> </div> </body> </html> |
Output: