In this article, we are going to learn about adding cover images to WordPress websites. We also have an article to help you with adding featured images to WordPress websites.
Before moving ahead with the methodology to add cover images to WordPress websites, we are going to discuss the difference between cover images and featured images in WordPress. When working with WordPress, beginners mostly gets confused between the Cover Images and Featured Images. Especially since the Cover block feature has come into existence with WordPress 5.0. This block is used to add cover images to WordPress websites. However, it is somewhat similar to the already existing Featured Image option in WordPress. Getting confused between these two is not a big deal as a beginner.
To clarify your understanding of cover images and Featured images, let us look into each of these two separately along with the important differences between them. We will then move on with the steps for adding cover images to WordPress websites.
Cover Image:
As the name itself suggest, a cover image can be simply understood as a cover photo added for a new section or story in WordPress blogs or articles. Being a cover photo, a cover image is generally a wide image. Also, with WordPress, you can utilize Cover block to insert text and color overlay on these images.
The feature of color overlay in cover images helps in giving a more attractive look to your websites. Along with making the website engrossing, these features gives it a more professional look. You can also make your websites more informative and make it give a clear picture of the contents using the text overlay feature. It can be used to mark the beginning of the new story and can also give a basic idea about the content you are going to discuss later in that section. This also means that you can use the cover images themselves to separate different sections of your blog or article. It can serve as a better substitute for the old way of adding simple heading text to mark the beginning of new sections. In conclusion, you can make your website more expressive to your users by using the cover images in it.
Featured Image:
Post Thumbnails or Featured Images are a popular WordPress feature. A Featured Image can be simply understood as the primary image for a blog post. In WordPress, the image next to the heading on the home page and social media is usually a Featured Image. Most of the themes in WordPress have built-in support for the feature of Post Thumbnails or Featured Images.
Being the main article image representing the content, the featured images give users a glance at the content and prompt them to the full article. An attractively designed featured image can be displayed on a WordPress website on single posts and blog archive pages to make the website more engaging. Other uses may include adding featured images on the homepage of news, magazine, and blog websites.
Being a WordPress theme feature, the featured images have many utilizations when it comes to the appearance of a website. We are listing some of these important attributes and uses of the featured images.
- The appearance of the featured images across different areas of a website gives it a more attractive look.
- They are attractive for the users and are thus helpful in increasing the number of views on the website.
- The featured images can also be displayed in search results of a search engine and social media news feeds of a social media website.
- Apart from the blog posts, the featured images can also be used for pages and custom post types.
While featured images are recommended for a more attractive looking WordPress website, you might have to take some extra steps after or while adding featured images to your WordPress websites. Some of these tasks are:
- You might have downloaded a high-resolution image that might have to be optimized for the web before using them as featured images.
- You might also need to adjust how the featured images are displayed by the theme you are using.
- You might have to get at least a basic understanding of CSS or WordPress coding skills to modify how the featured images are displayed.
Cover Image vs Featured Image in the new WordPress block editor:
Cover Images::
- Used as a part of an article in a WordPress website.
- Comes into view after the user opens the article to read.
- Help in making an article more engaging and entertaining to read.
- Used to add a captivating shift between the different stories inside a long article.
- Have the full-width option.
- Can be used with text overlay to make it more informative.
- Can enhance user attention to an article.
Featured Images::
- Used by WordPress blogs, online magazines, news, and entertainment websites.
- Used as post thumbnails or primary article images.
- Help attract more users to open an article.
- Help in making a website look attractive and visually interactive.
Adding a Cover Image in WordPress:
To add a cover image in WordPress, you can follow the below steps.
- Create a new post or edit an existing post.
- The post edit screen will appear.
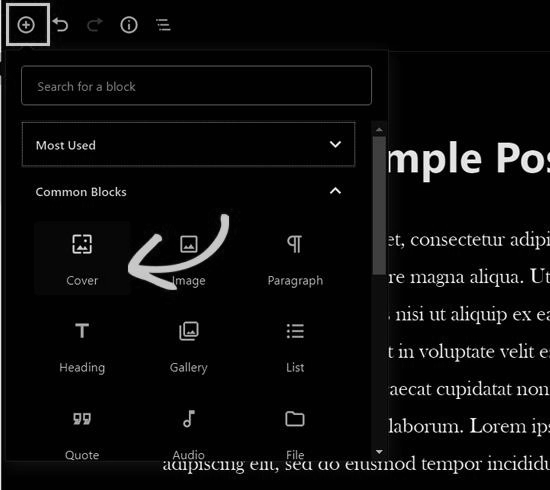
- Click on the Add New Block button.
- Go to the Common Blocks tab.
- Click on the Cover block.

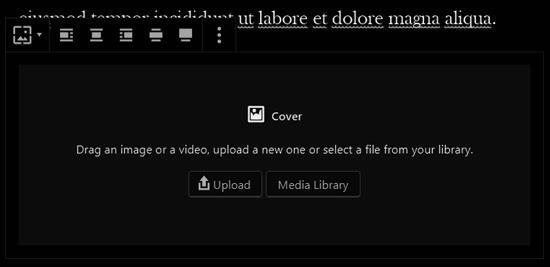
- The Cover block is successfully added to your content editor.
- You can now add a new cover image.
- Now, you have three options:
- Drag and drop an image or video in the block area.
- Click on the Upload button. Select an image from your computer. Upload it.

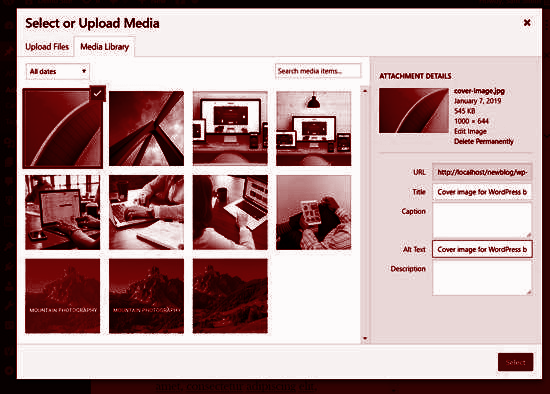
- Click on the Media Library button. Select an image from your media gallery.

- Add a cover image.
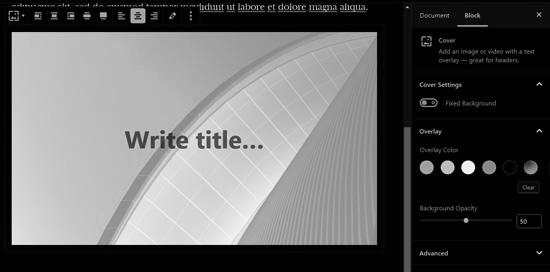
- Click on the cover image to customize it.

- Above the image, a toolbar will appear with customization options.
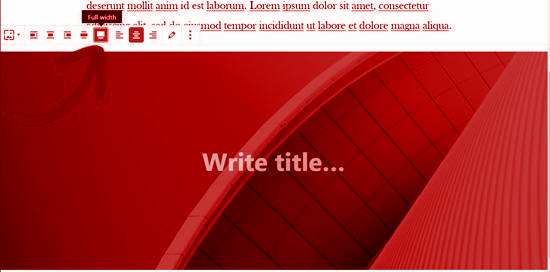
- In the centre of the image, the Write title… field will appear.
- On the right side, block settings including color overlay in the panel will come into view.
- The cover image block will have an alignment option.
- It also has two width options: Wide width and Full width.
- If you want to make your image look as wide as the content, go with the wide-width option.
- If you want to make your image cover the whole window screen, go with the full-width option.

- Click on the cover image.
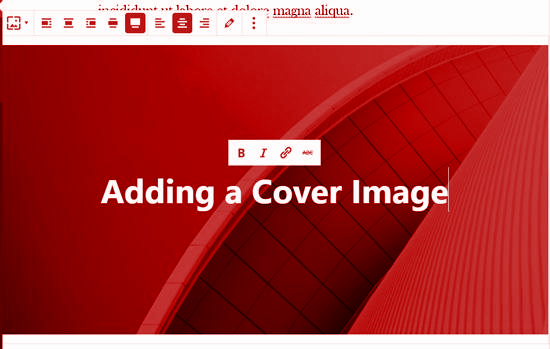
- The “Write title…” field will appear in the centre of the cover image.
- Click on it to add a title for the image.

- Locate the formatting options on top of the text or top of the cover image.
- Format your cover image title, if required.
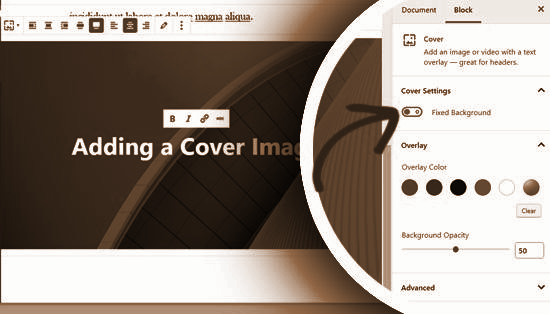
- Locate the cover block settings on the right-side panel.
- For creating a parallax effect for when users scroll down the page, enable the Fixed Background option.

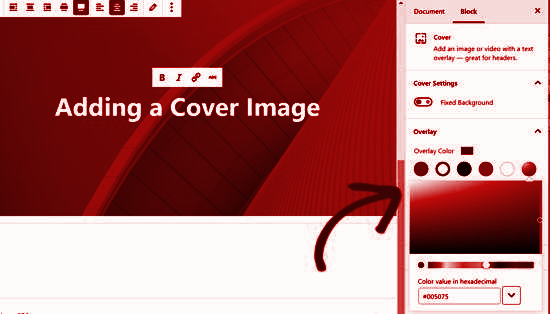
- Locate the color overlay options below the Fixed Background option.
- The theme color is currently added as an overlay color with 50
- Change the overlay color, if required.

- Move the point to change the opacity, if required.
- Click on the Advanced option.
- Add a CSS code for adding more styles to your cover image.
- You also have the choice to add multiple cover images in one article.
- For that, you need to follow the above steps multiple times.